Cuddlefish
DISCIPLINE
UI/UX
COMPLETED
Feb-19
TOOLS
Adobe XD
Adobe Illustrator
Adobe After Effects
Marvel App
Zeplin
DETAILS
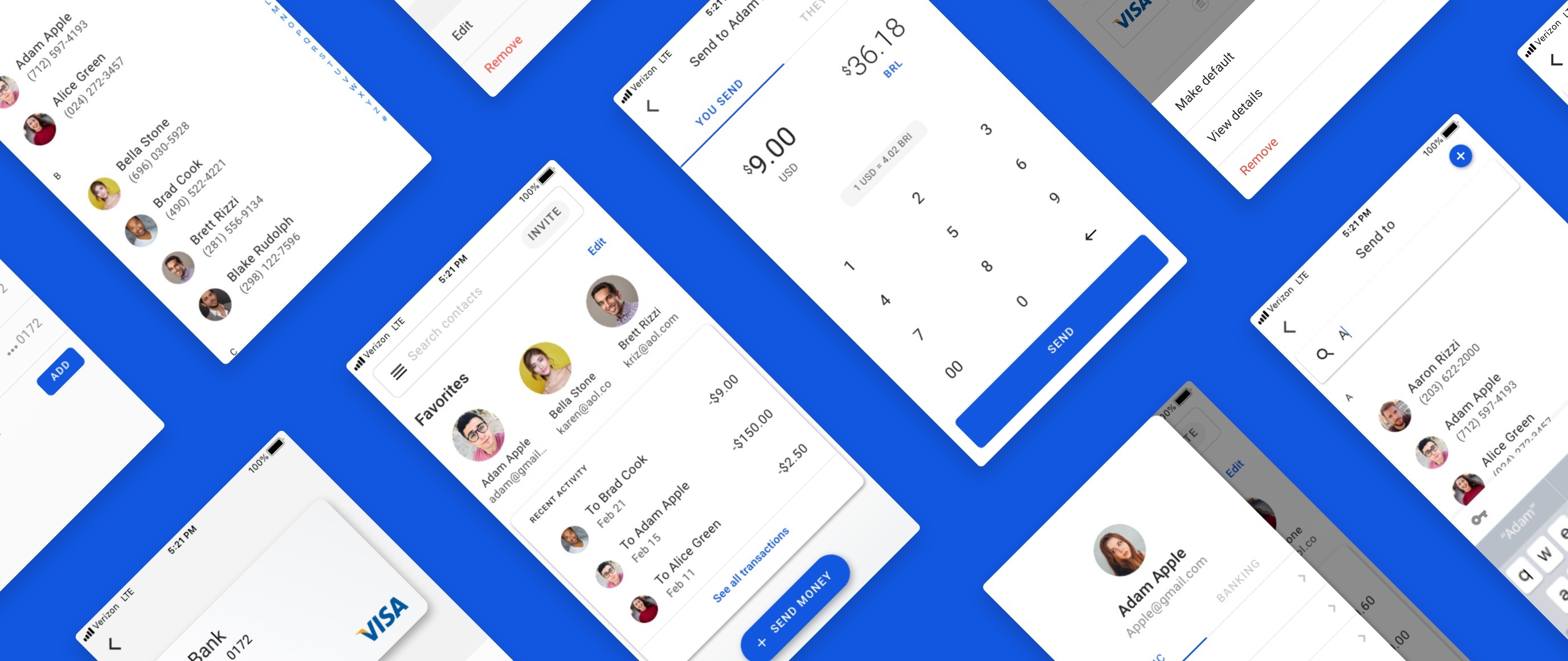
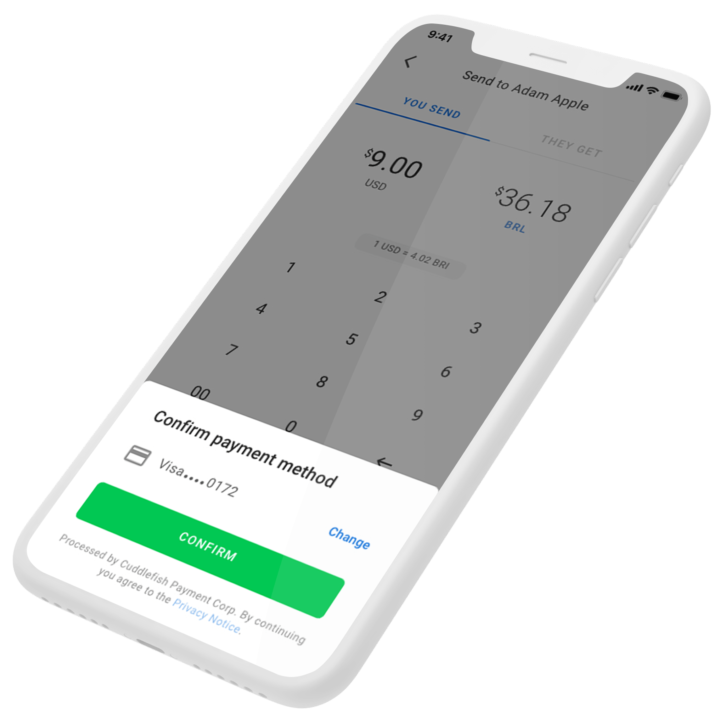
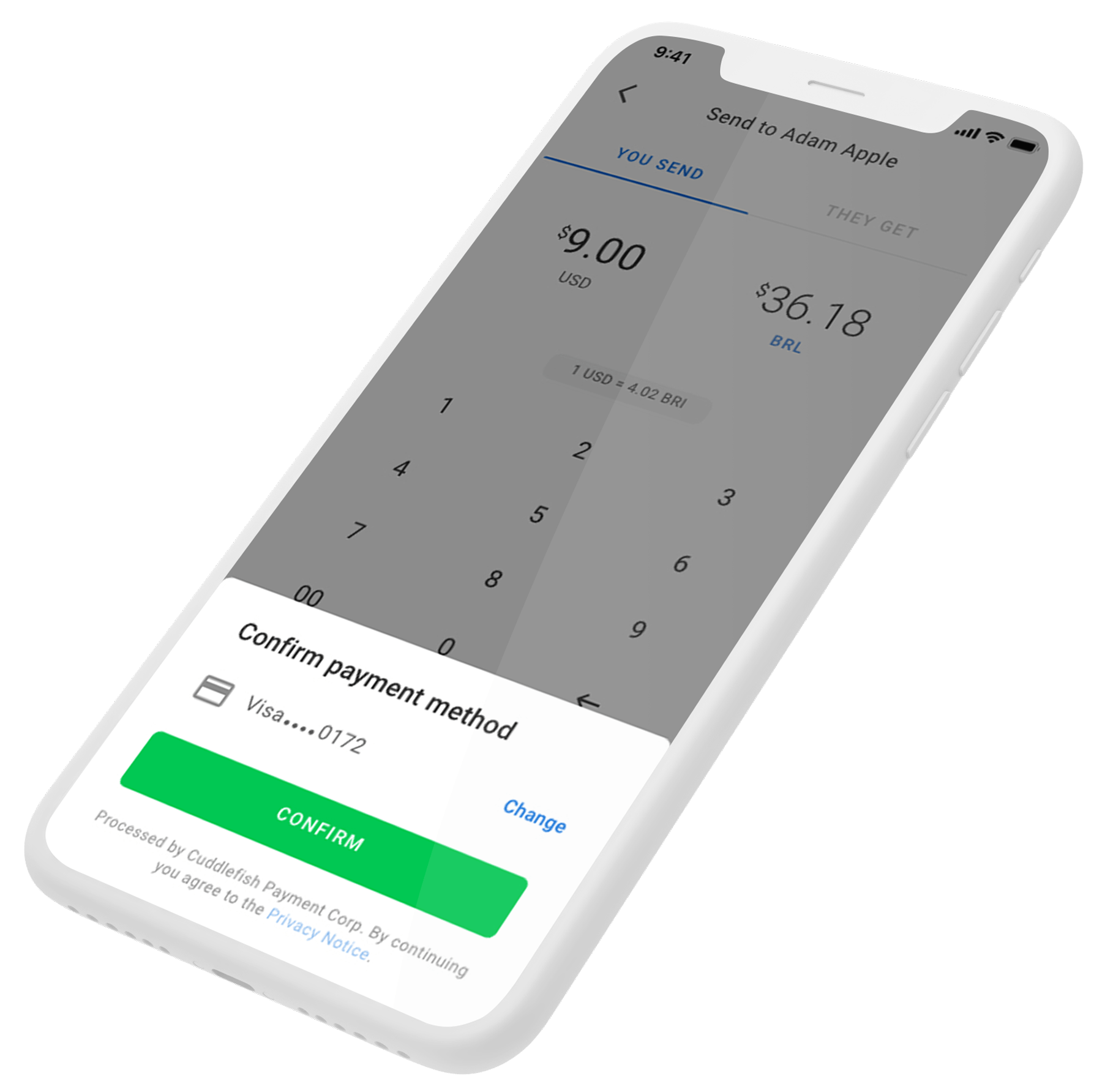
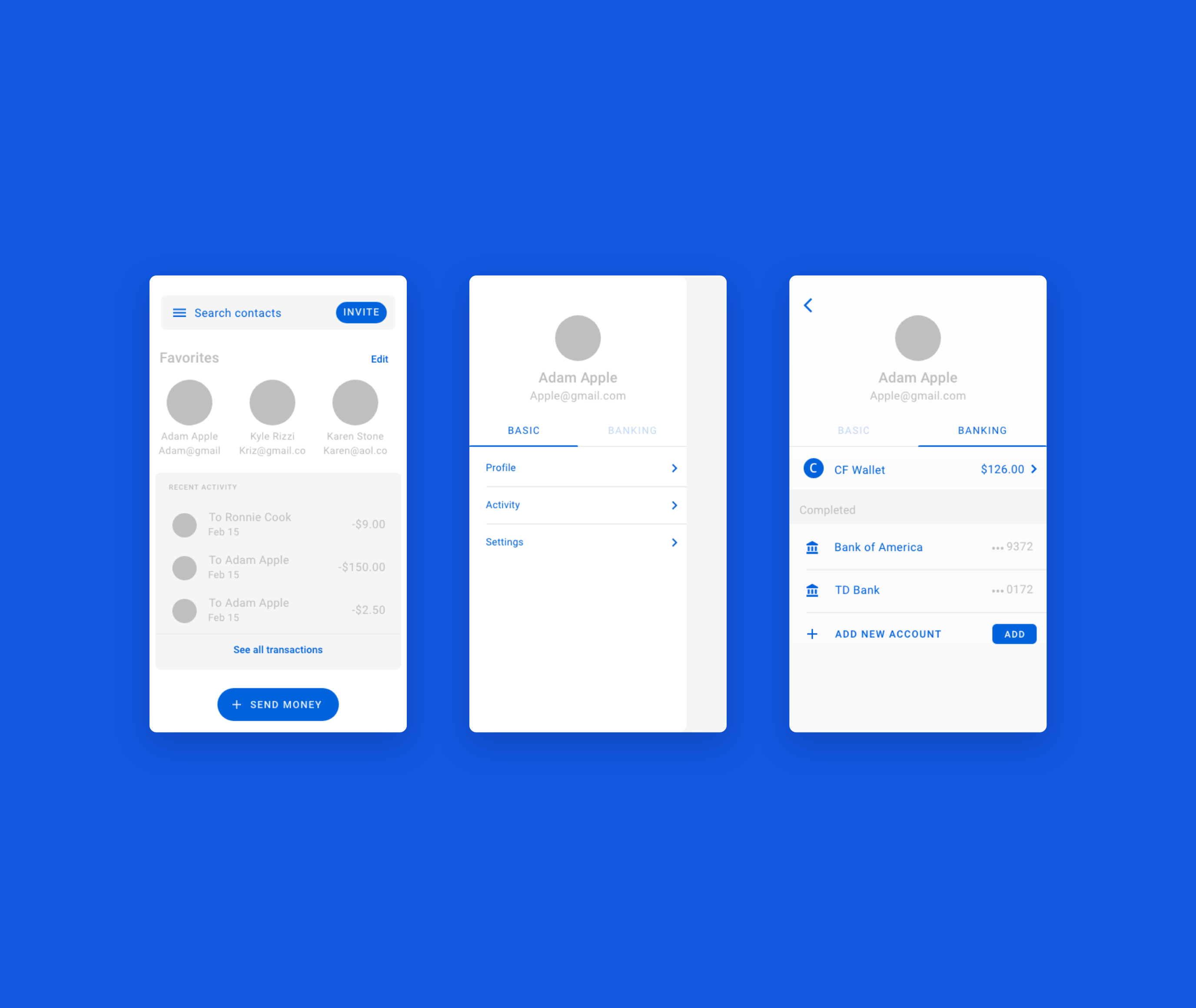
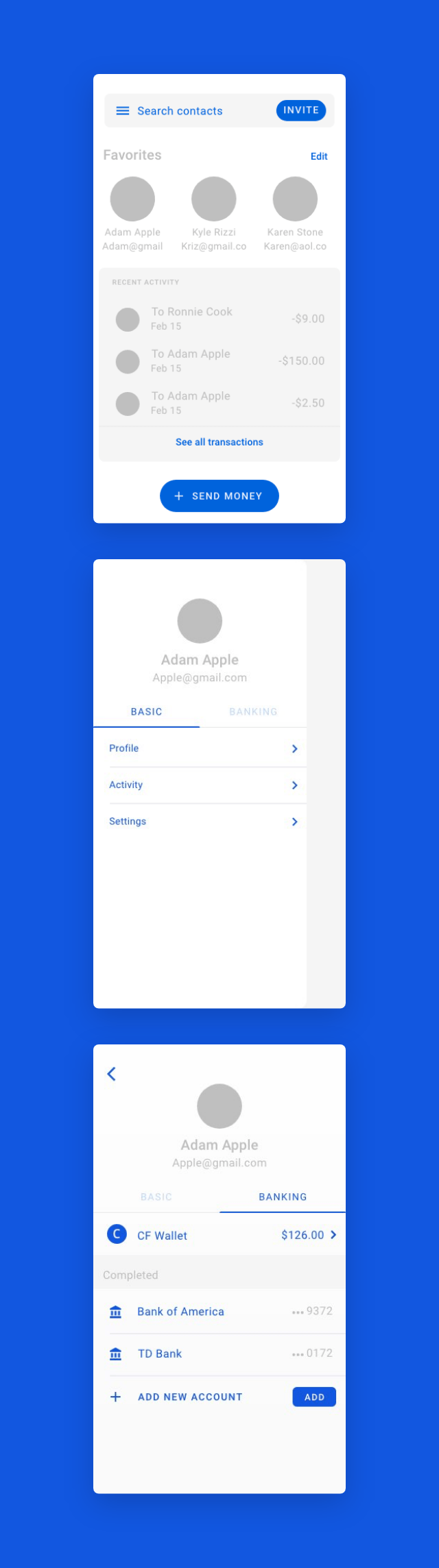
The Cuddlefish apps interface was designed to make navigation seamless and logical. Each screen was designed with functionality in mind and can be modified to integrate multiple language forms. The goal was to remove the stress of sending money so families can focus on why they are sending it rather than how they will.
CHALLENGE
The challenge was to design an intuitive user interface that allows users to easily send money internationally regardless of language, currency, or the payment method.
CLIENT
Cuddlefish
DISCIPLINE
UI/UX
COMPLETED
Feb-19
TOOLS
Adobe XD
Adobe Illustrator
Adobe After Effects
Marvel App
Zeplin
DETAILS
The Cuddlefish apps interface was designed to make navigation seamless and logical. Each screen was designed with functionality in mind and can be modified to integrate multiple language forms. The goal was to remove the stress of sending money so families can focus on why they are sending it rather than how they will.
CHALLENGE
The challenge was to design an intuitive user interface that allows users to easily send money internationally regardless of language, currency, or the payment method.






The logo was constructed using sharp quadrilateral shapes to represent blockchain technology while the symbolism of schooling fish represents mobility. Both aspects are at the core of the Cuddefish app.
The logo was constructed using sharp quadrilateral shapes to represent blockchain technology while the symbolism of schooling fish represents mobility. Both aspects are at the core of the Cuddefish app.


The visual structure of the application must be uncluttered and open to accommodate multiple language forms. This requires a clean user interface that is flexible enough to be modified yet remains coherent and recognizable.
The visual structure of the application must be uncluttered and open to accommodate multiple language forms. This requires a clean user interface that is flexible enough to be modified yet remains coherent and recognizable.
Each screen must be able to accommodate multiple functions to optimize efficiency. Doing this helps cut out any unnecessary steps along a user flow.
Each screen must be able to accommodate multiple functions to optimize efficiency. Doing this helps cut out any unnecessary steps along a user flow.