Carvisor
DISCIPLINE
UI/UX
COMPLETED
Apr-19
TOOLS
Sketch
Adobe Illustrator
Adobe After Effects
Marvel App
Zeplin
DETAILS
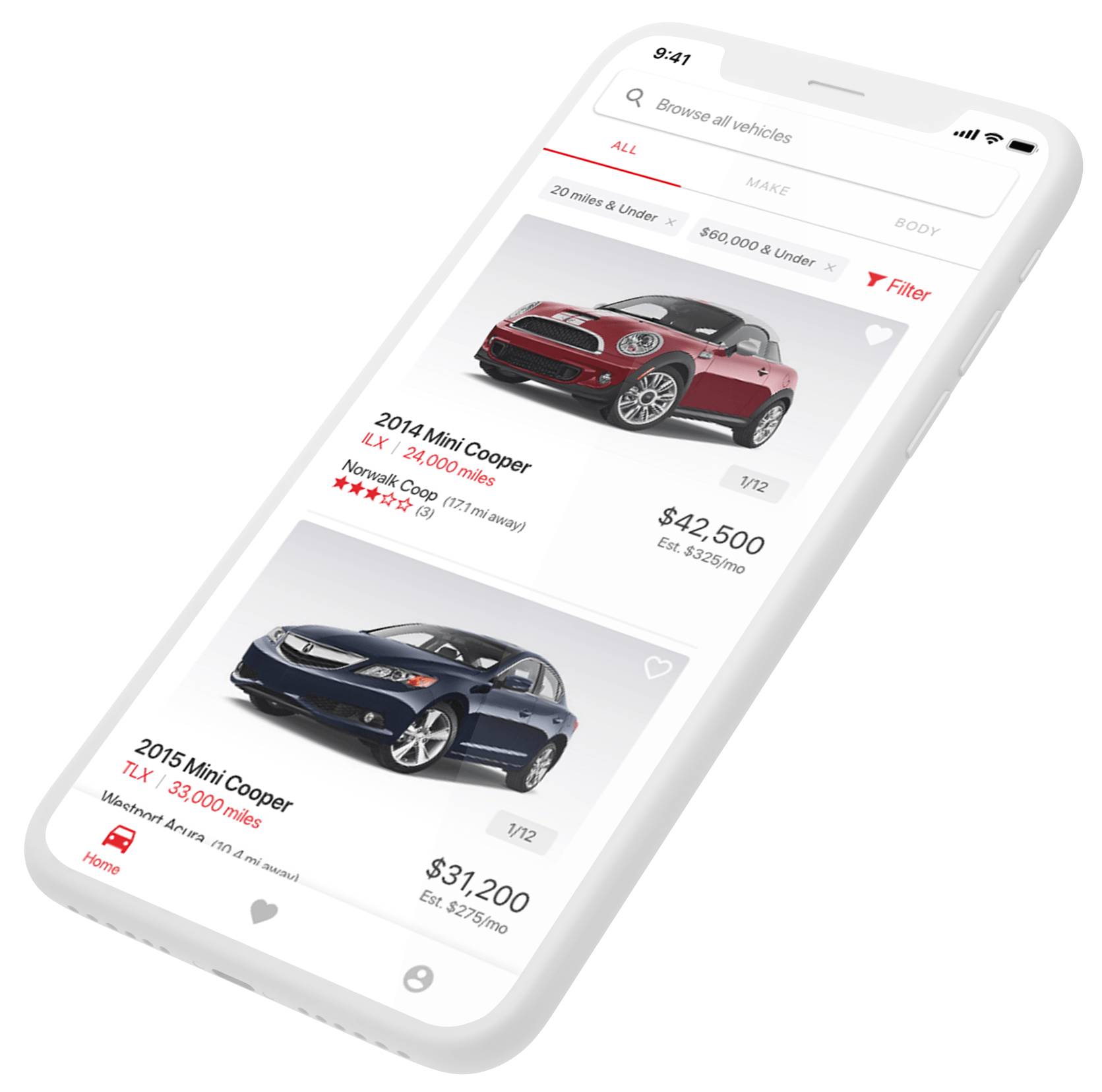
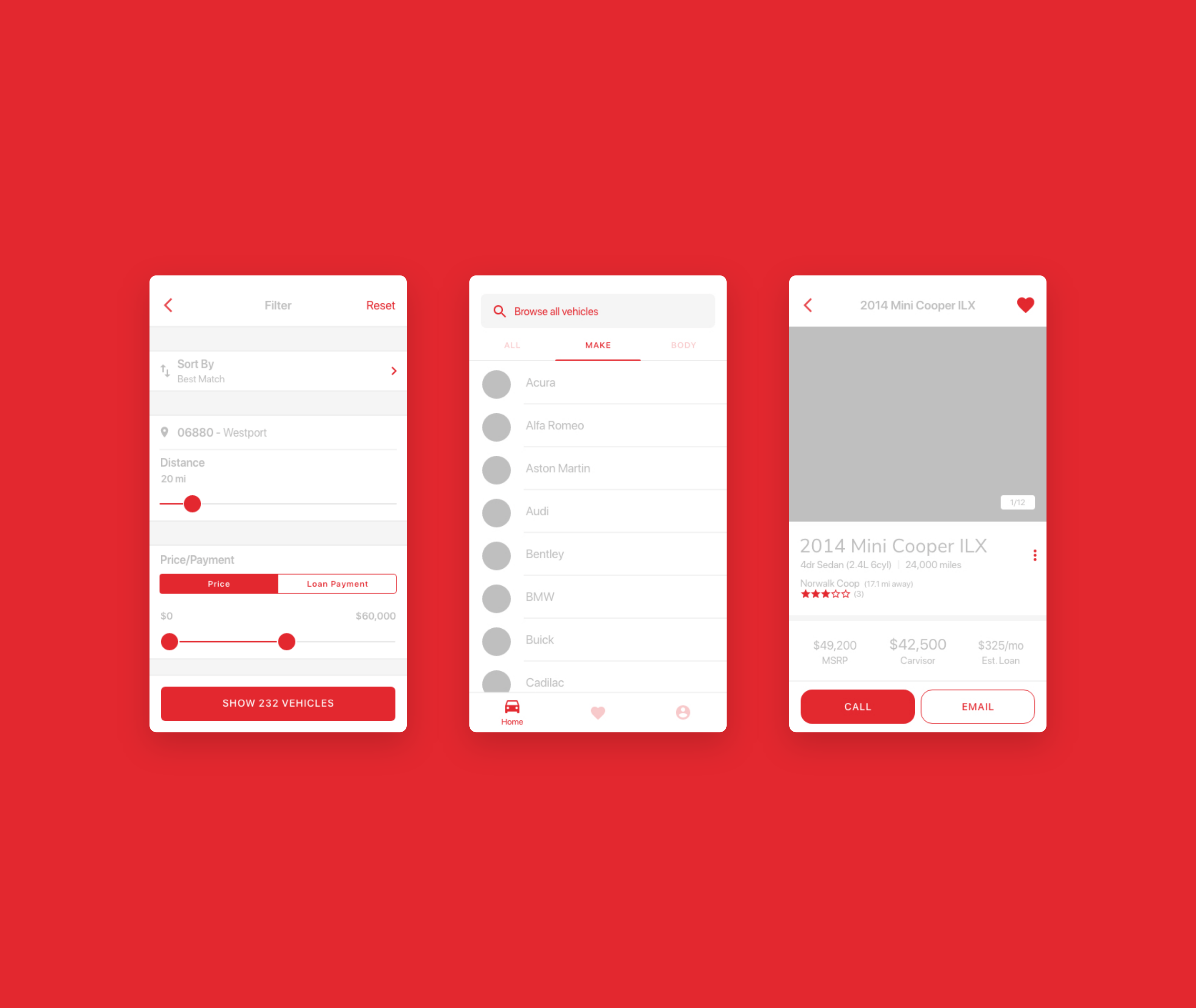
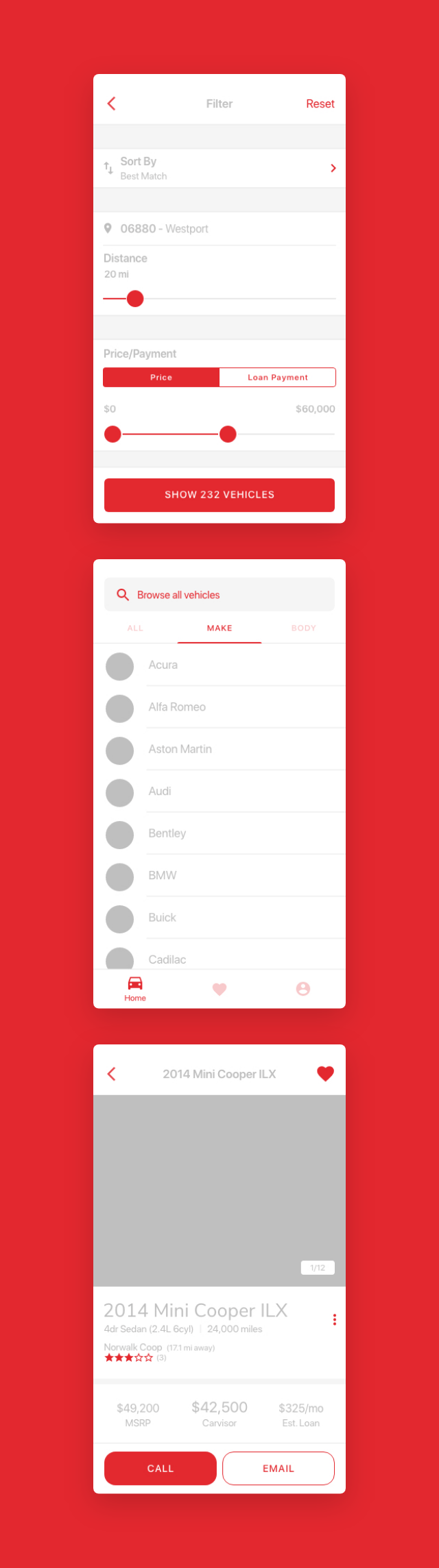
Carvisor focuses on streamlining the car buying experience by the implementation of efficient search options. All filtering options can be found on the home screen allowing for instant access to the apps vehicle database. The UI puts users at the steering wheel of their experience rather than sitting in the passenger seat.
CHALLENGE
Design an intuitive app that allows users to have a full car buying experiences without the hassle of having to visit multiple dealerships. The core functionality of the application has to remain in the ability to refine searches and allow users to find the vehicle they are looking for in the location that is within there range.
CLIENT
Carvisor
DISCIPLINE
UI/UX
COMPLETED
Apr-19
TOOLS
Sketch
Adobe Illustrator
Adobe After Effects
Marvel App
Zeplin
DETAILS
Carvisor focuses on streamlining the car buying experience by the implementation of efficient search options. All filtering options can be found on the home screen allowing for instant access to the apps vehicle database. The UI puts users at the steering wheel of their experience rather than sitting in the passenger seat.
CHALLENGE
Design an intuitive app that allows users to have a full car buying experiences without the hassle of having to visit multiple dealerships. The core functionality of the application has to remain in the ability to refine searches and allow users to find the vehicle they are looking for in the location that is within there range.




The logo represents an expanding road moving towards the horizon. To gain the needed effect one-point perspective was used to create the centerline between the “V”. This subtle alteration to the “V” creates the illusion of a three-dimensional plane without adding unnecessary complexity.
The logo represents an expanding road moving towards the horizon. To gain the needed effect one-point perspective was used to create the centerline between the “V”. This subtle alteration to the “V” creates the illusion of a three-dimensional plane without adding unnecessary complexity.


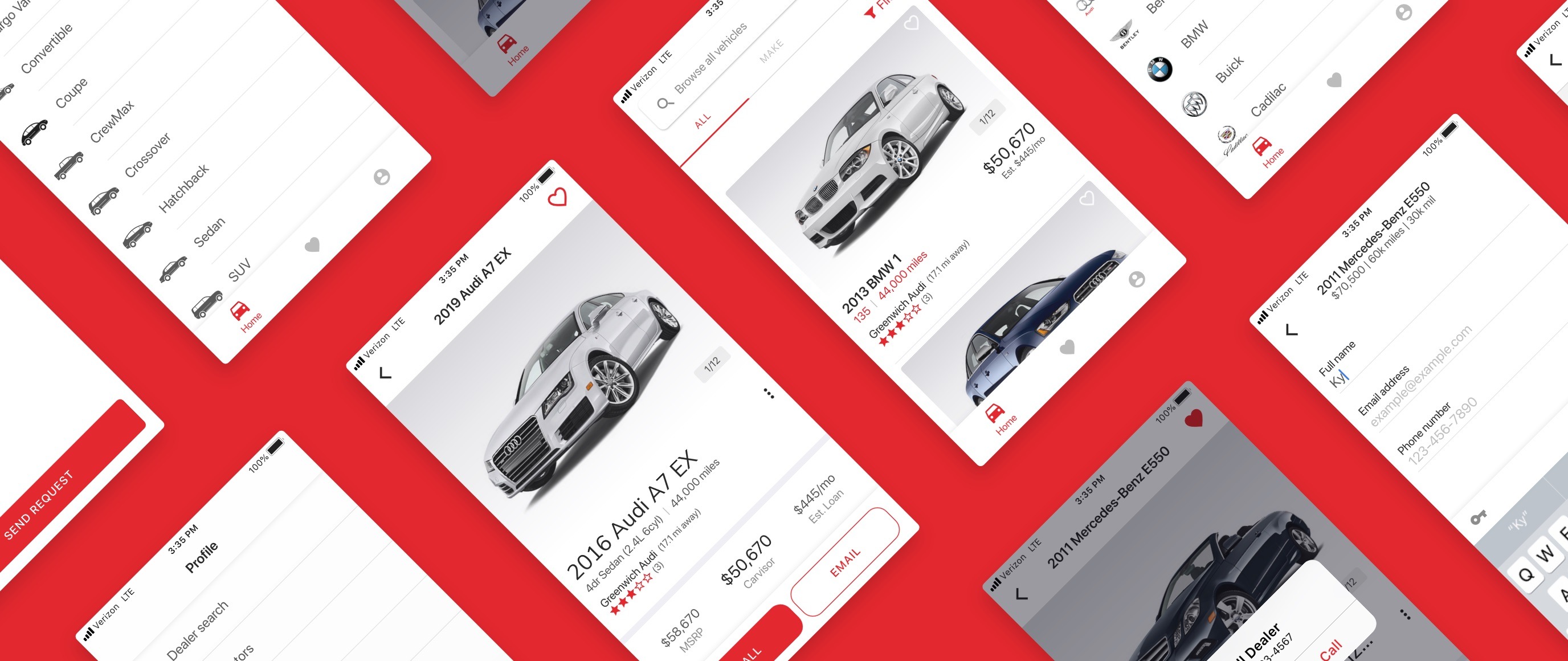
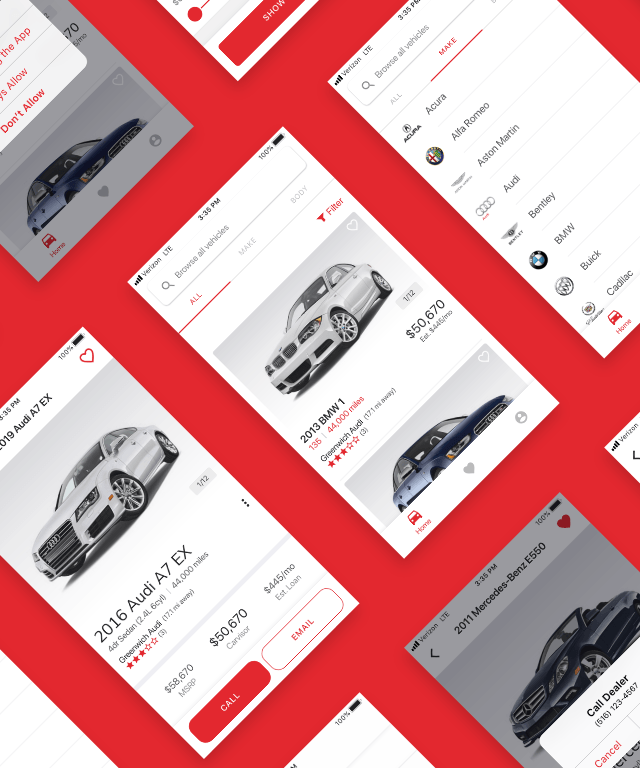
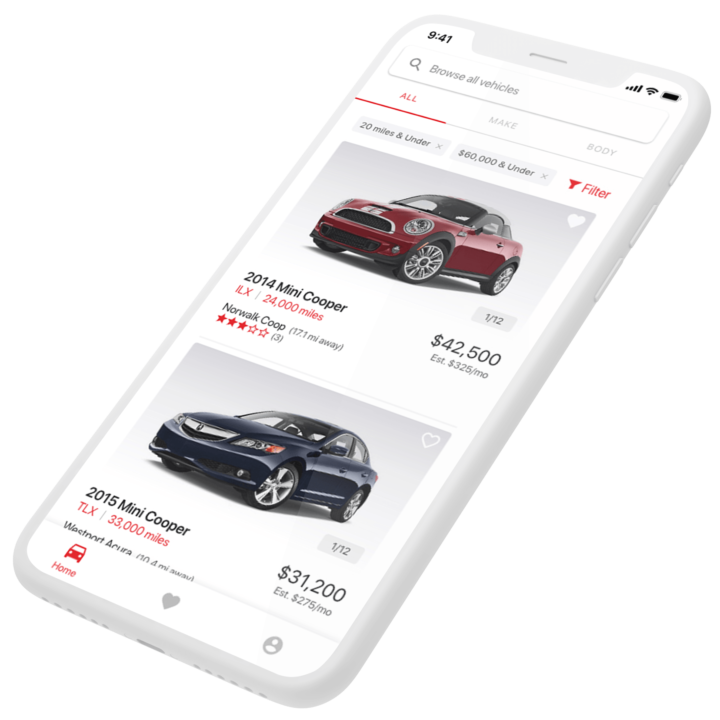
The core purpose of the application is to browse vehicles. As a result, the filtering elements would naturally be the most prominently shown on core screens. A balance between viewing a vehicle and searching for one had to be found to allow the structure of the application to be functional yet remain aesthetically pleasing.
The core purpose of the application is to browse vehicles. As a result, the filtering elements would naturally be the most prominently shown on core screens. A balance between viewing a vehicle and searching for one had to be found to allow the structure of the application to be functional yet remain aesthetically pleasing.
White space plays a huge role in the structure of the application. I wanted the actual vehicle imagery to act as the color and texture of the layouts. This ensures there will be little distraction while navigating through each screen.
White space plays a huge role in the structure of the application. I wanted the actual vehicle imagery to act as the color and texture of the layouts. This ensures there will be little distraction while navigating through each screen.